ساخت بنر تبلیغاتی اینستاگرام با فتوشاپ

استفاده از بنرهای تبلیغاتی در اینستاگرام
ما در اینجا ساخت بنر تبلیغاتی اینستاگرام با فتوشاپ را قدمبهقدم بهشما آموزش میدهیم.
شما میتوانید با افزودن گرافیکهایی زیبا صفحهی اجتماعی خود را مرتب و چشمنواز کنید. بهطوریکه حتی کاربران عادی که محصولات شما را نمیشناسند ترغیب شوند تا با محصولات شما آشنا شوند.
مرحله اول
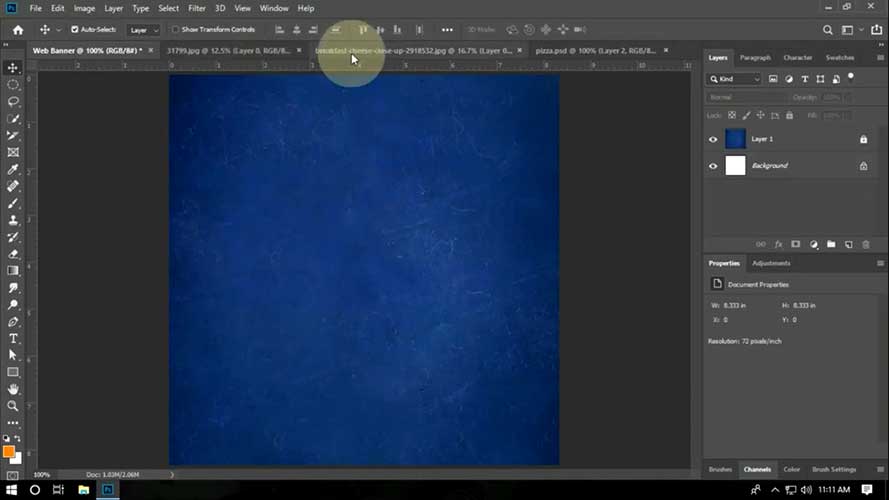
یک فایل جدید با اندازهی مربع (طول و عرض برابر مثل ۴۰۰*۴۰۰) ایجاد کنید. برای این آموزش نیاز به یک پسزمینه داریم که از قبل آن را آماده کردیم. اکنون پسزمینه را وارد فایل جدید میکنیم.
مرحله دوم
در این آموزش قصد داریم طراحی بنر تبلیغاتی اینستاگرام را بر اساس تبلیغات پیتزا پیش ببریم! پس نیاز به یک تصویر پیتزا داریم.
توجه داشته باشید برای تبلیغات محصولات از تصاویر بیکیفیت استفاده نکنید. چراکه تبلیغ محصول شما بیانگر محصول شماست.
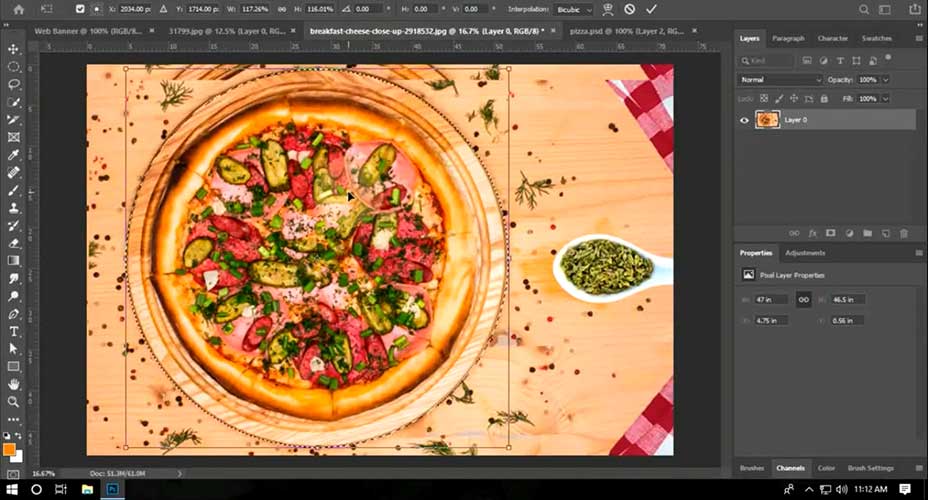
در این قدم با ابزار (Elliptical Marquee) با کلید میانبر M پیتزا را بهصورت دایرهای انتخاب کنید.
سپس به مسیر (Edit > Copy) بروید و انتخاب خود را کپی کنید.
مرحله سوم
حال به سند جدیدی که ایجاد کردید بروید و از مسیر (Edit > Paste) لایه پیتزای کپی شده را در این سند بچسبانید.
اگر اندازهی این لایه بزرگتر از حد معمول است با ابزار (Edit > Free Transfer) اندازهی آنرا کوچک کنید.
مرحله چهارم
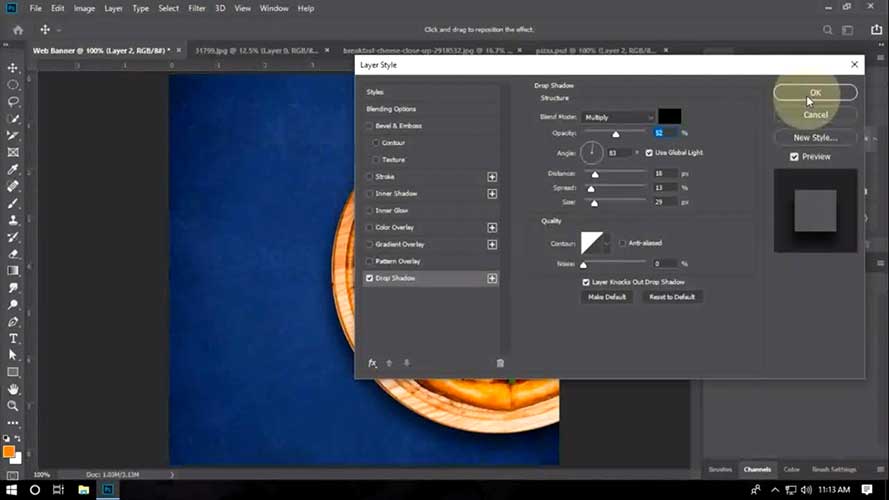
روی لایهی پیتزا از پنل (Layers) دوبار کلیک کنید تا پنجرهی (Layer Style) باز شود.
در این قسمت میخواهیم کمی به پیتزا سایه دهیم تا جذابتر شود!
در این پنجره (Drop Shadow) را انتخاب کنید و مقادیر زیر (یا هر مقدار دلخواه) را در آن وارد کنید.
نتیجهی کار مانند تصویر زیر میشود:
مرحله پنجم
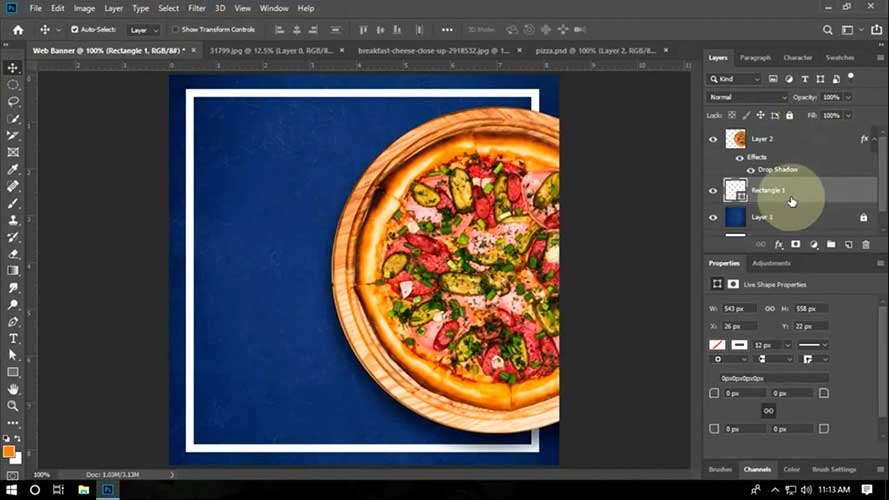
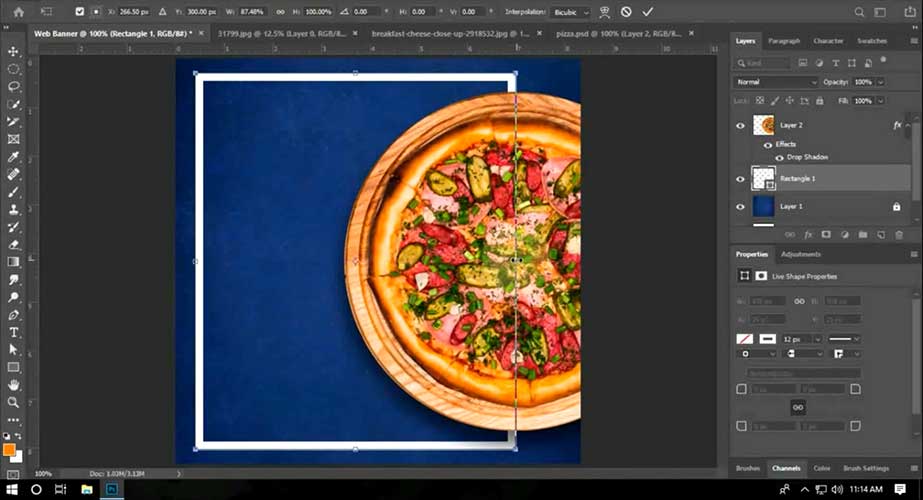
در این مرحله میخواهیم یک فایل مربعی را بر روی بنر تبلیغاتی پیادهسازی کنیم که به جلوهی بنر جذابیت خاصی میبخشد.
ابزار (Rectangle tool) را انتخاب کنید و با استفاده از تولبار بالای فتوشاپ این مقادیر را در آن اعمال کنید:
Storc = 12px با رنگ سفید
Fil = Solid color (هیچ رنگی نداشته باشد)
سپس یک مربع کوچکتر از فایل اصلی درست در وسط کادر بکشید.
یادتان باشد این لایهی مستطیل را زیر لایه پیتزا ببرید تا تصویری مانند زیر داشته باشید.
مرحله ششم
برای اینکه تمام المانهای بنر درست در وسط سند قرار گیرند لازم است آنها را (align) کنیم.
پس (Ctrl+A) را بزنید و ابزار (Move tool) را انتخاب کنید و سپس از تولبار بالا (Align Horizontal Center) و (Align Vertical Center) رابزنید.
اگر علاقهمند به یادگیری فتوشاپ هستید، وارد سایت آموزشگاه آریا تهران شوید!
مرحله هفتم
در این مرحله میخواهیم کمی لایه مسطیل ایجاد شده را از سمت راست کوچکتر کنیم. مستطیل را انتخاب کنید و (Ctrl+T) را بزنید. ضلع راست مستطیل را انتخاب کرده و آنرا بهسمت چپ بکشید تا مانند تصویر زیر شود.
مرحله هشتم
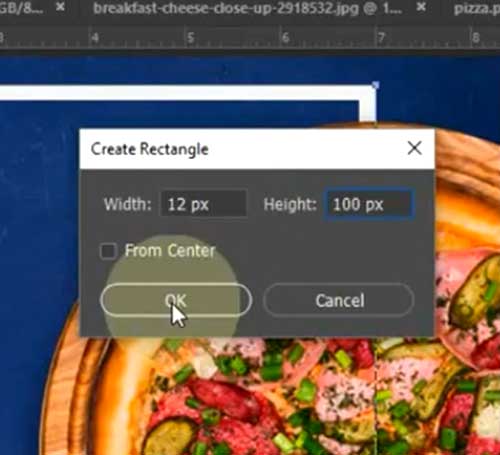
حال میخواهیم 4 خط سمت راست این مسطیل ایجاد کنیم.
برای اینکار ابزار مسطیل (Rectangle tool) را انتخاب کنید و یک کلیک در صفحه بزنید. سپس در پنجرهی باز شده مقادیر زیر را وارد کنید.
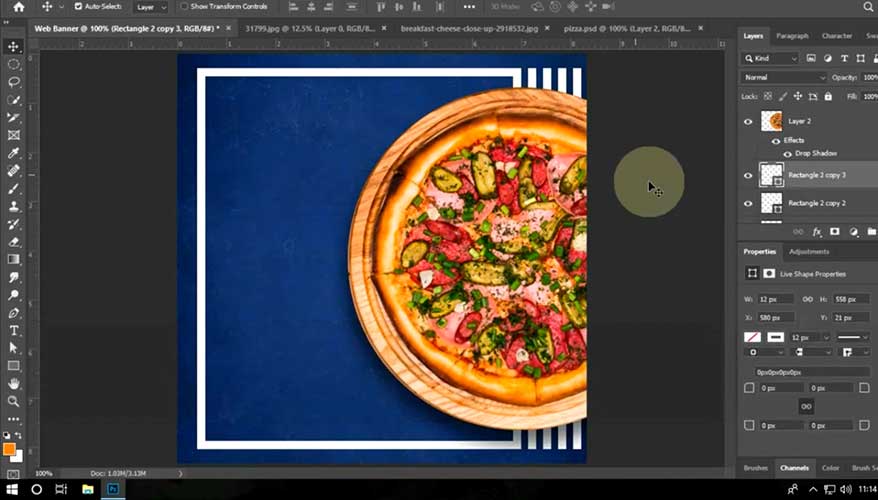
مرحله نهم
ارتفاع این مسطیل کوتاه است. پس ابزار (Move tool) را انتخاب کنید و ارتفاع آن را افزایش دهید.
با استفاده از (Ctrl+J) سه کپی از این لایه بگیرید و آنها را مانند تصویر زیر در جای خود قرار دهید.
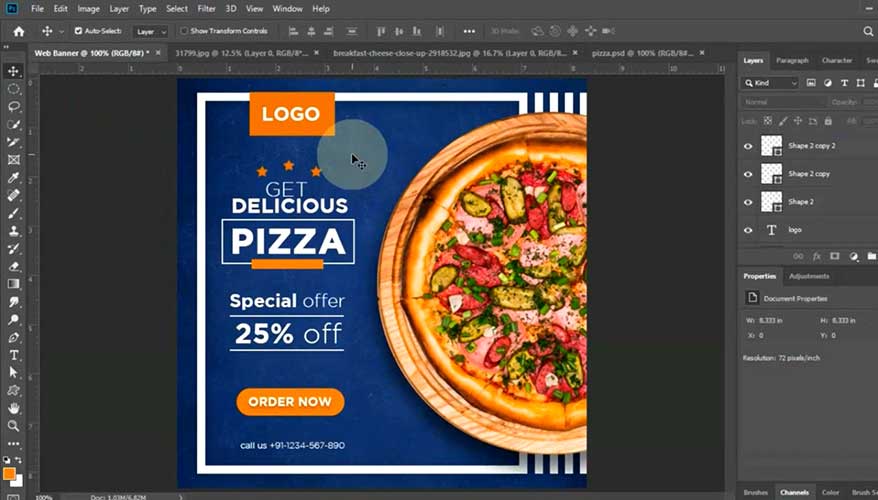
مرحله دهم
در این مرحله فقط کافیست که اطلاعات محصول، لوگو، تخفیف ویژه، شماره تلفن و اطلاعات مورد نیاز دیگر را وارد کنید.
برای نوشتن در برنامهی قتوشاپ از ابزار (Horizontal Type Tool) استفاده میکنیم. این ابزار را انتخاب کنید و هرجا که نیاز دارید چیزی بنویسید، در آن تایپ کنید و در نهایت Enter را بزنید.
اکنون ساخت بنر تبلیغاتی اینستاگرام با فتوشاپ را آموختید!
اگر به فتوشاپ و موضوعات وابسته به آن علاقه دارید، کلیک کنید.